3 Dinge, die interne Projekte (nicht) in die Länge ziehen
April 15, 2020
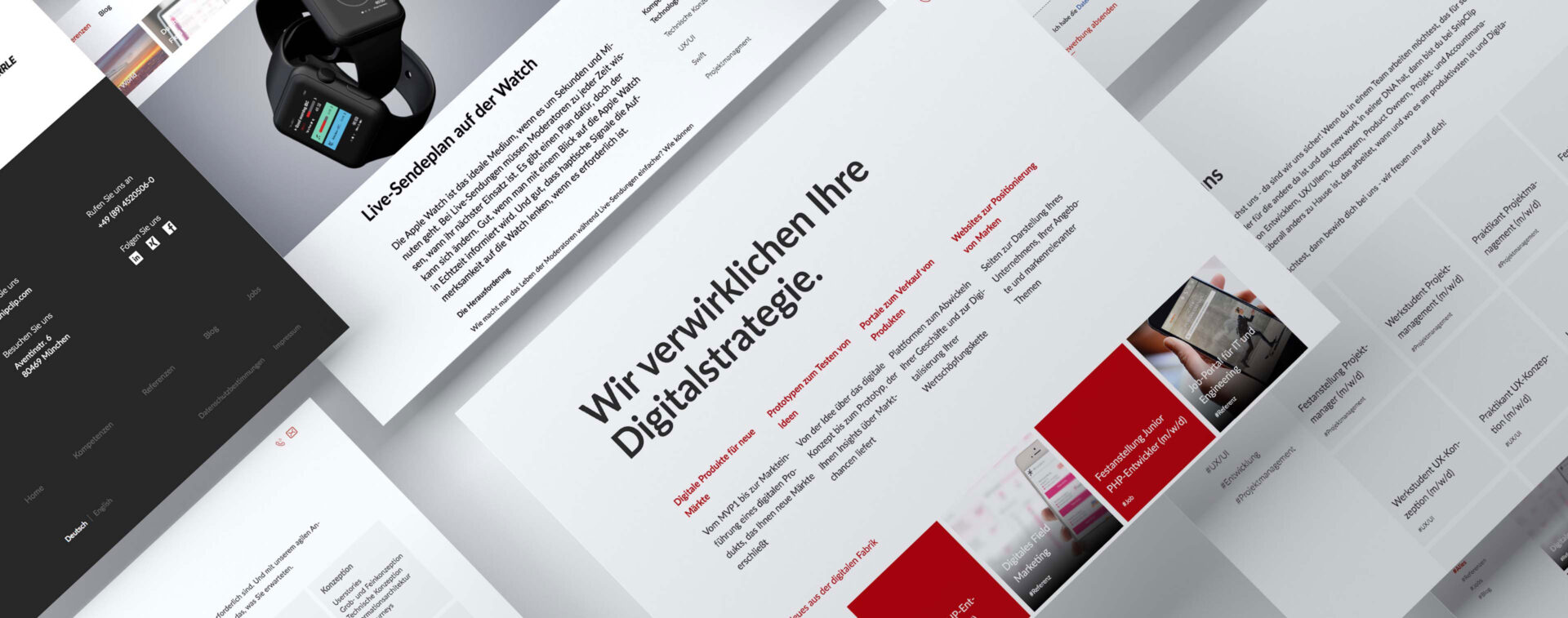
Wir haben es geschafft! Wir haben eine neue Website. Wir werden euch nicht verraten, wann wir das erste Mal über eine neue Website gesprochen haben. Das ist einfach zu lange her, dass wir festgestellt haben – wir brauchen was Neues. Der Content der alten Seite war ok, aber die Website, sie war einfach nicht mehr state of the art. Als Digitalagentur brauchen wir natürlich eine Website, die state of the art ist. Auch wenn wir unsere Geschäftsprozesse nicht über die Website abwickeln können – so, wie es viele unserer Kunden tun – ist sie unser Aushängeschild. Die Website zeigt euch, was ihr von uns erwarten könnt – ein sehr durchdachte Usability, ein professionelles Design und eine gute User Experience.
Wie bei jedem anderen Projekt machen wir ein Debriefing und überlegen, was wir besser machen können, nachdem wir es abgeschlossen haben. Hier sind die Ergebnisse.
Qualität vs. Deadline
Unsere Website muss state of the art sein, aber sie darf nicht aussehen wie eines der viel benutzten Templates, die es gibt. Nun sind diese Templates in der Regel sehr gut gemacht, schlecht für uns, gut für jeden, der sie nutzt. Schlecht für uns, weil wir uns einerseits abheben, andererseits nicht in die Falle tappen wollen, anders zu sein um des Anderssein willen. Der Wunsch nach einem eigenen UI hat dazu geführt, dass wir uns zahlreiche Feedback-Schleifen gegönnt haben. Wir haben auch dann noch nicht aufgehört zu iterieren, als unsere Coming soon Seite online war. Natürlich wurde der Druck größer, nachdem wir unsere alte Website quasi verloren hatten. Wir wurden schneller, das heißt, wir priorisierten mehr. Stattdessen hätten wir uns auch ein spezifisches Datum setzen können, ein internes oder externes Event, zu dem die neue Seite live gehen soll. Ohne Druck würden wir wahrscheinlich immer noch iterieren. Learning Nr. 1 – ein Projekt ist ein Projekt, d.h., es hat ein Start- und ein Enddatum (natürlich wussten wir das vorher).
Vor und zurück
Während des Projekts gab es zahlreiche Unterbrechungen. Die Kundenprojekte benötigten phasenweise alle verfügbaren Ressourcen, so dass wir unser Website-Projekt pausierten. Es war wie immer – ein einmal pausiertes Projekt wieder in Gang zu bringen ist anstrengend. Wir hatten das Gefühl ineffizient zu sein, und wir waren es auch. Wir haben uns nicht an alles erinnert, was wir schon während des Projekts verworfen hatten. Wir probierten Dinge ein zweites Mal aus, nur um uns dann zu erinnern … kennt ihr das? Zumindest dieser Punkt ist bei internen und externen Projekten gleich. Ein zweites Mal starten ist eine zähe Angelegenheit. Deshalb kam es irgendwann nicht mehr in Frage zu pausieren. Wir haben immer an der Website gearbeitet, bis wir am Ziel waren. Und natürlich hat dieses Vorgehen dabei geholfen, dass wir irgendwann am Ziel waren. Learning Nr. 2 – drückt nicht die Pause-Taste bevor der MVP1 online ist (natürlich empfehlen wir genau das unseren Kunden).
Eat your own dog food
Es ist immer schön von unseren Kunden zu hören, dass sie mit uns zufrieden sind. Wir reagieren schnell, machen gewünschte Änderungen, liefern Schätzungen, entwickeln Grobkonzepte, die unsere Kunden ihren Kunden präsentieren können, entwickeln Produkte … Wir sind in der Lage uns auf die Wünsche unserer Kunden zu fokussieren, ihnen zuzuhören. Wenn uns ein Kunde sagt, dass wir sein Produkt wie unser eigenes behandeln sollen, dann schweigen wir lieber. Das will keiner. Es ist genau anders herum. Wenn wir den Empfehlungen gefolgt wären, die wir unseren Kunden geben, dann wären wir schneller ans Ziel gekommen. Wir starten mit einem Timing, einer Roadmap und wägen mit dem Kunden ab, ob es triftige Gründe gibt davon abzuweichen. Wenn der Projektfortschritt von Entscheidungen abhängig ist, die wir nicht selbst forcieren können, halten wir das Projekt am Laufen, damit wir es nicht wieder anfahren müssen. Learning Nr. 3 – benutzt euer Know-how im Projektmanagement in euren eigenen Projekten, nicht nur eure UX/UI- und Entwicklungs-Skills.
Wir haben bereits Pläne für eine weitere Website. Wir lassen euch wissen, was wir in diesem nächsten internen Projekt lernen. Bis dahin – seht euch auf unserer neuen Website um und gebt uns Feedback, wir freuen uns darüber 🙂