High-fidelity vs Low-fidelity - Welcher Detailgrad ist sinnvoll für Kundenfeedback?
Juli 20, 2020
Feedback ist entscheidend für den Projekterfolg. Das gilt für jede Phase eines Projekts. Feedback hilft uns zu überprüfen, ob wir auf dem richtigen Weg sind und dem Kunden, eventuelle Anforderungen und Bedürfnisse zu erkennen.
Low fidelity wireframes
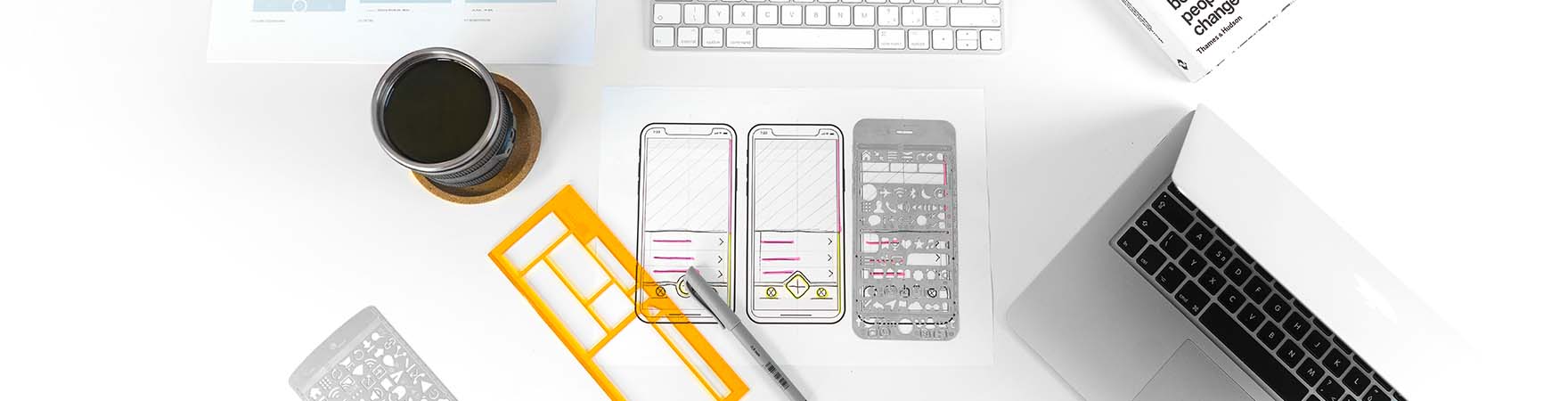
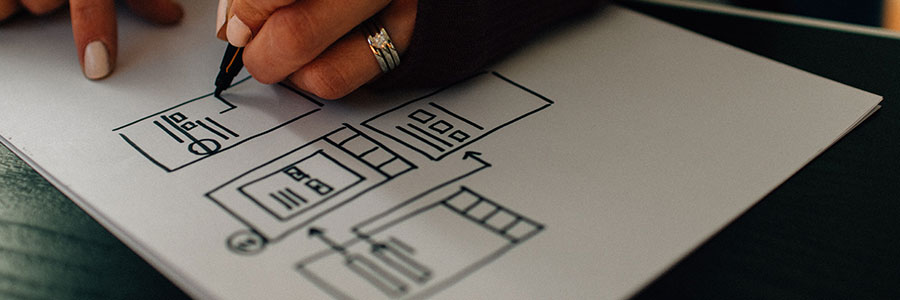
Wireframes sind grobe Entwürfe, welche die Struktur einer Webseite oder eines anderen digitalen Produkts zeigen. Sie bestehen aus Platzhaltern für die verschiedenen Elemente, aus denen sich die finalen Designs zusammensetzen werden. Wireframes können kurze Papierskizzen sein (ja, Bleistift und Papier werden auch bei uns noch genutzt). Es kann sich auch um detailliertere digitale Grobentwürfe mit Platzhalterboxen und generischem Text handeln.

Wireframes auf Papier
Warum sind Wireframes sinnvoll?
- Sie erfordern wenig Aufwand und sind schnell umgesetzt.
- Sie zeigen mögliche Lücken in den Anforderungen.
- Sie machen die Ziele und Anforderungen sichtbar und helfen so Missverständnisse mit dem Kunden und innerhalb des Teams zu vermeiden.
- Sie ermöglichen den Entwicklern den erforderlichen Aufwand besser einzuschätzen, das hilft wiederum dem Kunden über Features zu entscheiden.
- Sie helfen dabei, sich mit dem Kunden bereits zu einem frühen Zeitpunkt im Projekt über die Struktur des Produkts zu einigen.
- Unterschiedliche Ideen können leicht ausprobiert werden, ohne dafür ein vollständiges Design entwickeln zu müssen. Selbst wenn Wireframes digital geliefert werden, nutzen viele Designer zuerst Papier-Wireframes, um ihre Ideen zu durchdenken.
- Der Fokus liegt auf der Funktionalität und Struktur, ohne sich zu sehr um den visuellen Aspekt kümmern zu müssen.
High fidelity screendesigns
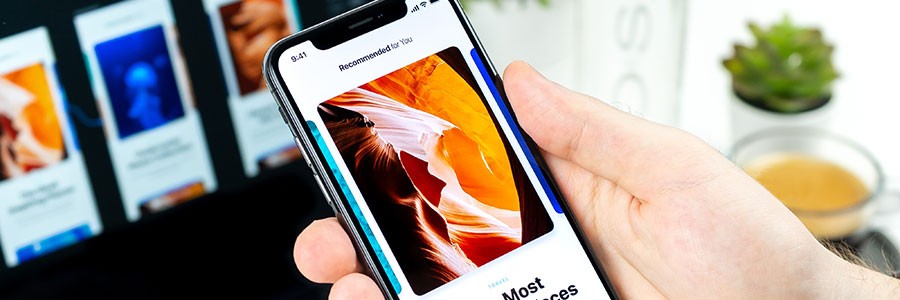
Screendesigns sind eine statische Darstellung der gestalteten Website oder des Produkts. Sie zeigen jedes Element, wie es von den Entwicklern implementiert wird. Alle visuellen Details wie Farben, Grafiken und Typographie sind enthalten.

Screendesign und Prototyp
Warum sind Screendesigns sinnvoll?
- Sie geben eine realistische Vorschau auf die Website oder das Produkt. Dabei können verschiedene Versionen ausprobiert oder Fehler entdeckt werden, ohne Entwicklungsaufwand zu generieren.
- Es ist leichter Feedback zu einem visuell fertigen Design zu geben.
- Entwickler können den erforderlichen Aufwand noch besser einschätzen, insbesondere wenn Mikro-Animationen und Transitions integriert werden sollen.
- Sie eignen sich, um die finale Zustimmung des Kunden für das Design des Produkts zu erhalten.
- Sie ermöglichen es zu beurteilen, ob die visuelle Ästhetik und alle Elemente optisch miteinander und mit der Marke harmonieren.
- Sie bilden die Basis für Prototypen bzw. Klick-Dummies, die ein realistisches Nutzererlebnis bieten, das interaktiv getestet werden kann (das geht natürlich auch mit Wireframes, obwohl sie dann einen höheren Detailgrad benötigen, damit ein sinnvoller Prototyp entstehen kann).
Also lieber Wireframes oder Screendesigns?
Sowohl high-fidelity als auch low-fidelity Designs sind wichtige Elemente im UX-Prozess. Beide Varianten tragen auf ihre Weise zum Fortschritt bei. Wenn es allerdings um das Einholen von Kundenfeedback geht, gibt es unterschiedliche Präferenzen.
Das Einholen von Feedback auf der Grundlage von Wireframes kann manchmal schwieriger sein als geplant. Wireframes erfordern ein gewisses Maß an Übung und Abstraktionsvermögen, um sich das Produkt vorzustellen, das sich hinter den grauen Kästchen verbirgt. Manchen Kunden fällt das schwerer als anderen. Für Kunden kann es auch eine Herausforderung sein, Feedback zu low-fidelity Designs zu geben, denen Markenmerkmale wie Farben und Schriften fehlen.
Feedback zum Screendesign zu erhalten, ist in der Hinsicht einfacher. Der Kunde muss nicht abstrahieren. Allerdings bietet das Screendesign nicht den Zeitvorteil von Wireframes für schnelle Iterationen und Ergebnisse. Screendesigns können zudem dazu führen, dass über Inhalte, wie zum Beispiel verwendete Visuals, diskutiert wird, was nicht hilfreich ist, wenn es darum geht, den Rahmen für die Inhalte zu bestimmen.
Welcher Detailgrad ist also besser geeignet, um Kunden-Feedback zu erhalten? Das hängt von der Komplexität des Projekts und vom Kunden ab. Wir bei SnipClip sind davon überzeugt, dass maximale Transparenz und die Einbeziehung unserer Kunden in jeden Projektschritt den größten Projekterfolg garantiert. Das bedeutet natürlich nicht, dass wir von jedem Kunden Feedback zu Wireframes einfordern und erhalten. Wenn wir sehen, dass Wireframes nicht die geeignete Visualisierung sind, lernen wir ebenso, was unsere Kunden erwarten. Wir wissen dann, dass wir Wireframes für unser internes Feedback nutzen können und Screendesigns die richtige Detailtiefe für Kundenfeedback bieten. So wie jedes Projekt auf seine Weise unterschiedlich ist, kann sich auch der Feedback-Prozess von Kunde zu Kunde unterscheiden. Uns ist es wichtig, flexibel zu sein und sich je nach Bedarf anzupassen. Am Ende geht es darum, die besten digitalen Produkte zu entwerfen und zu entwickeln.